
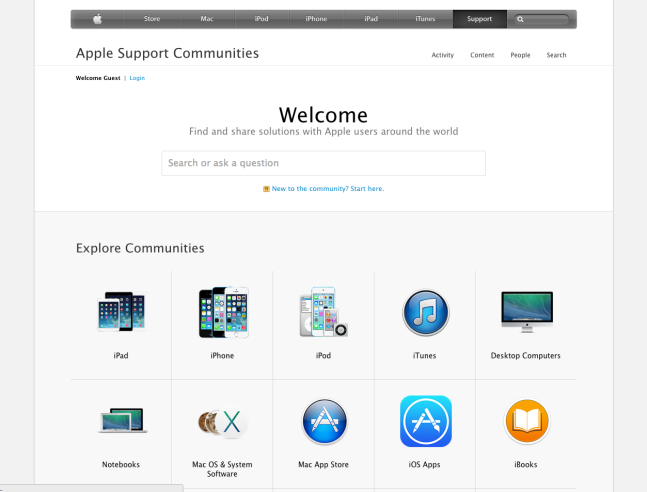
For this project I was the lead frontend developer on a highly customized Jive implementation. Development required heavy use of Freemarker templating, Google Closure templating (soy), and Jive’s custom JavaScript MVC implementation. I don’t have the supporting analytics data, but this is easily the most highly trafficked site I’ve helped develop.
Visit the site »

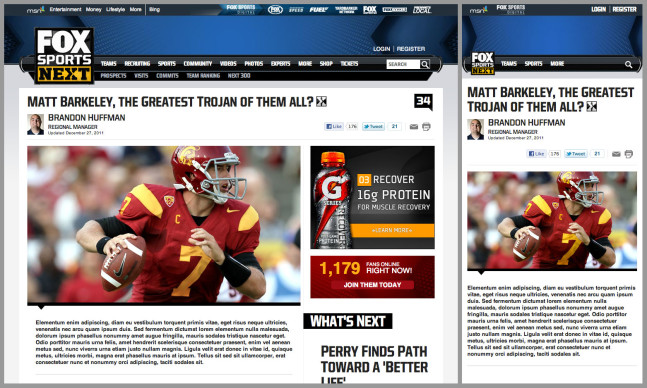
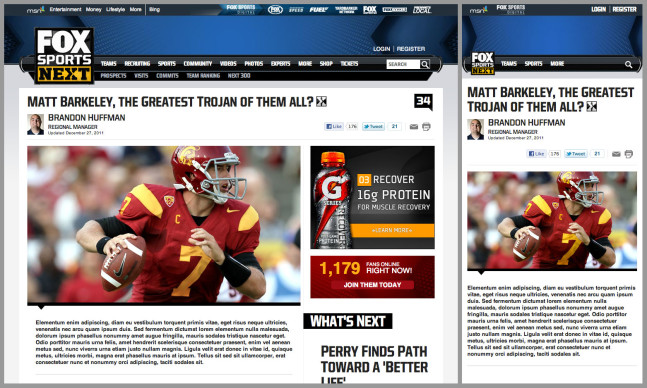
For this project I converted a work-in-progress, static-width site into a fully responsive layout. Back-end integration was well underway when I joined the project to take on the newly introduced responsive design requirements. For this reason, restructuring of HTML was kept to a minimum.
View the responsive template »

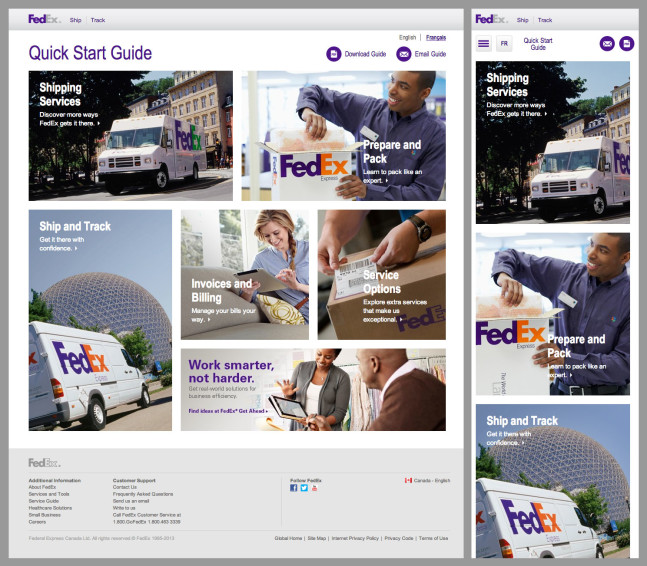
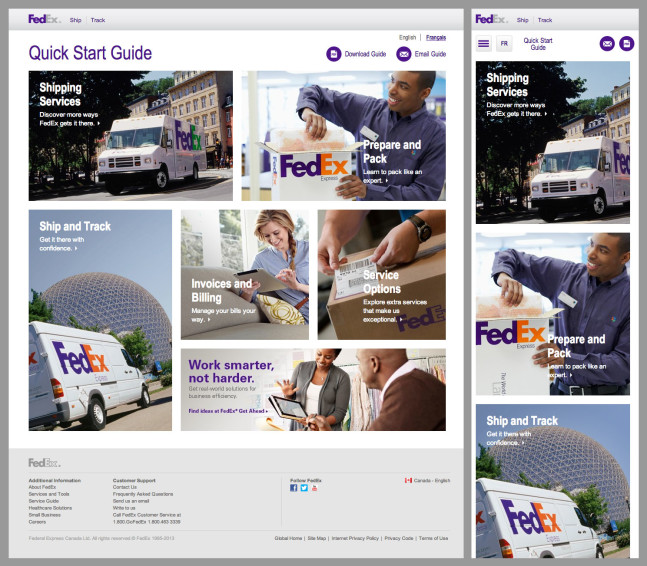
I was the sole front-end developer for this fully responsive site. I developed the front-end templates using Middleman, making use of Ruby templating and Sass/Compass. I assisted with back-end integration on the Adobe CQ platform.
View the site »

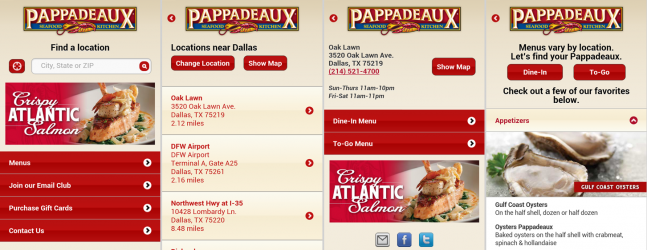
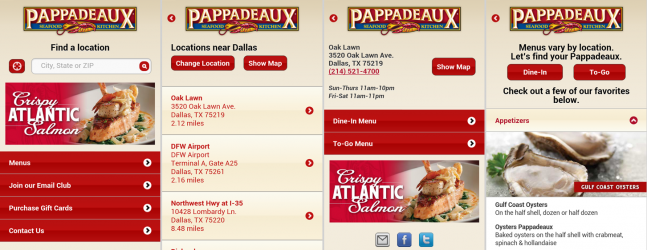
Utilizing jQuery Mobile and the previously built custom CMS, I implemented GDD Interactive’s designs to build eight mobile websites for the various Pappas brands. Providing visitors with the option to find their nearest store by GPS or manual search, the goal of these sites was to get customers in the door as quickly as possible.
Here are a few of the sites:
Pappas Corporate Mobile »
Pappadeaux Mobile »
Pappas Bros. Mobile »

As the sole back-end and front-end developer, I built a custom CMS solution for the Pappas brand restaurant, allowing Pappas to manage content on eleven websites through a single interface. The various sites make use of the Google Maps API, allowing visitors to search for a location and view the specific brand locations or all Pappas brand restaurants within their search area. The CMS also allows Pappas to add additional restaurant locations, as well as maintain location specific menus, promotional graphics and banquet rooms. The sites also include custom built contact forms, developed to save data to an existing Pappas CRM system.
To get an understanding of the scale of this project, take a look at a few of the front-end pages:
Specific Restaurant Profile »
Pappas Seafood Banquet Rooms »
Pappasito’s Contact Forms »
Map Search (search zip 75202) »

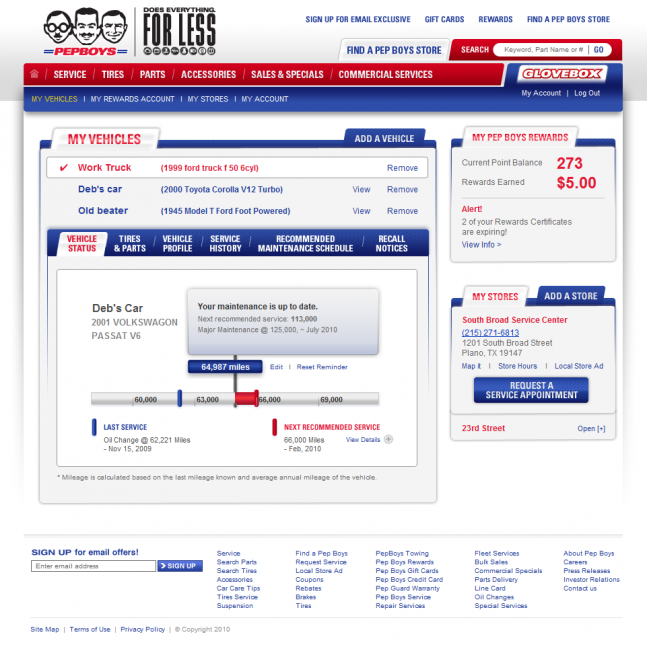
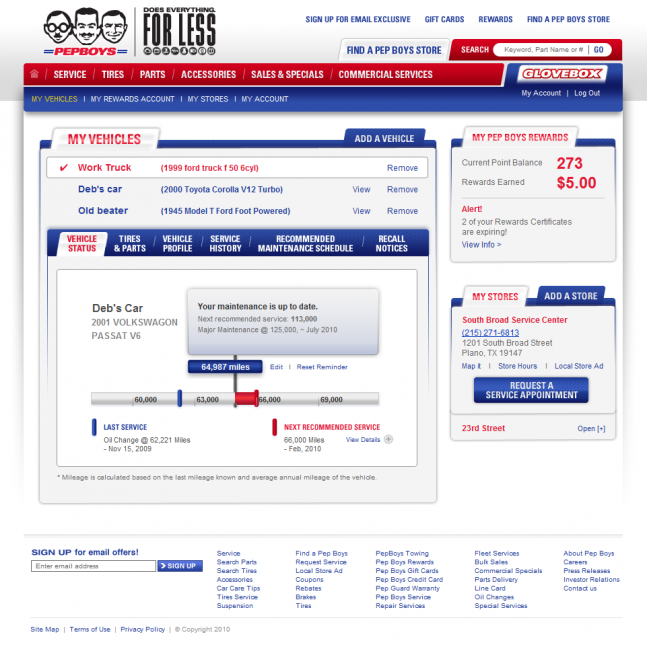
For this project, as with all Pep Boys projects, I was tasked with the front-end responsibilities. The most impressive piece of this delivery was the JavaScript functionality which provided the backend developers with a simple function to initiate with three parameters (mileage, last service mileage, and next service mileage) in order for the service schedule graph to be generated with correct values and bar widths.
View Demo »

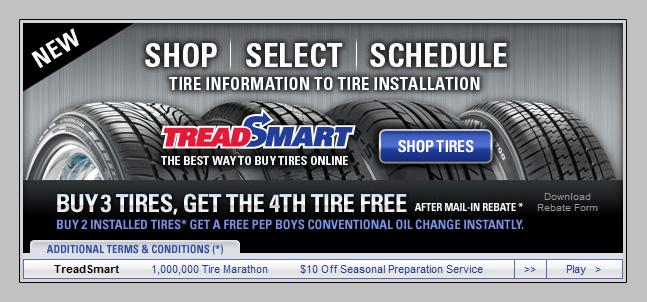
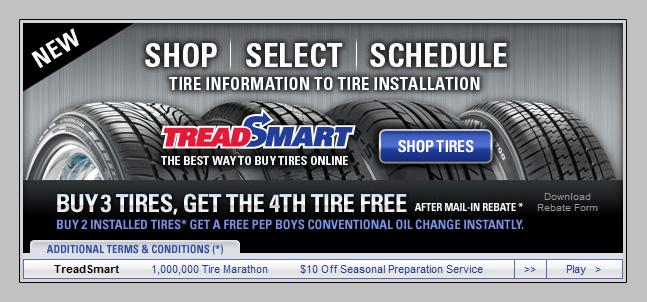
The goal of this project was to replace the Flash based promotional carousel on the Pep Boys home page. I provided our partnering development company with the front-end code for this project based on Photoshop files provided by my design team.
View Demo »

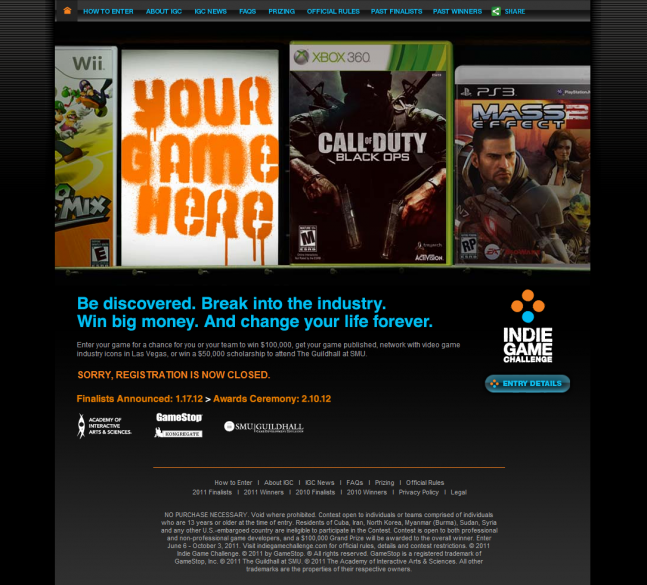
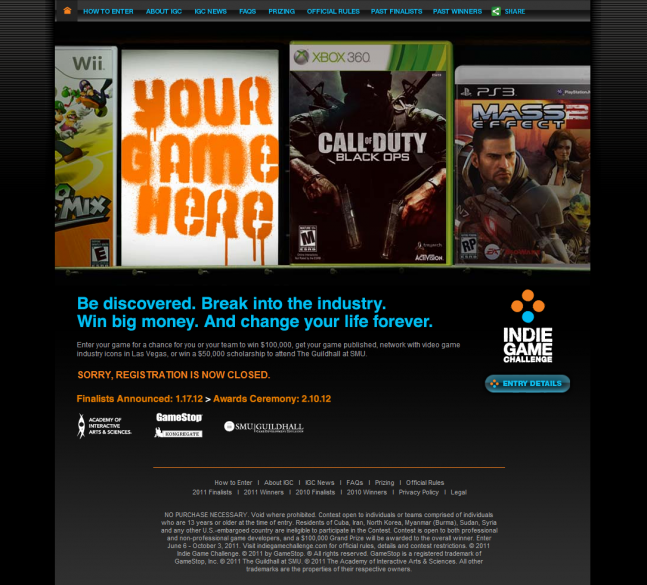
As sole developer for the annual Indie Game Challenge, I created and maintained the website, allowing developers to submit their game and pay submission fees using PayPal integration, complete with API integration for verifying payment in the custom adminstration panel.
The second phase of the annual event displays the finalists and allows visitors to vote for the Gamer’s Choice Award (utilizing cool-php-captcha to prevent scripted voting) and register for a sweepstakes for an all expenses paid trip to G4 in Las Vegas.
The final phase each year involves updating the site to display the winners immediately following their official announcement.
View Site »